こんにちは。モリケンタロウです。
今回はGoodNotesにおける画像の追加、編集方法をお伝えします。
GoodNotesでは簡単に画像を追加することが可能です。

手軽に画像を追加できるのはデジタルノートの強みですね!
ノートに画像を追加すると、一段と見栄えが華やかになり、また視覚的に分かりやすくなります。
なので、どんどん使っていきましょう。
ノートに画像を追加する
サムネイルから追加する
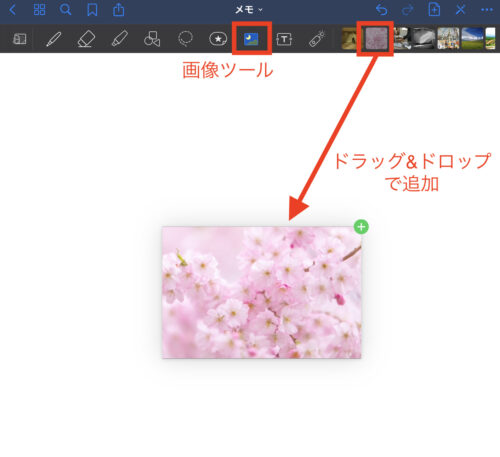
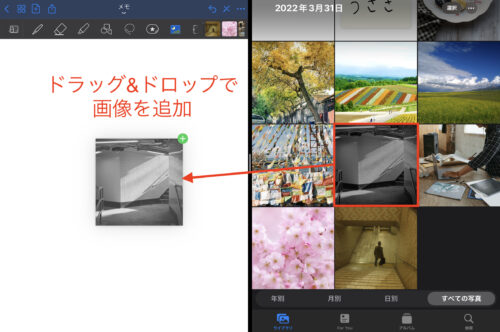
ノート画面のツールバーから画像ツールを選択すると、ツールバーの右に写真に保存されている画像が表示されているので、その画像をそのままノート上にドラッグ&ドロップします。

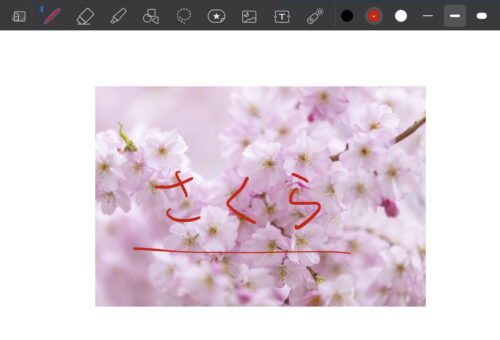
追加された画像の上に手書きの文字を書いたり、テキストを書いたりすることが可能です。

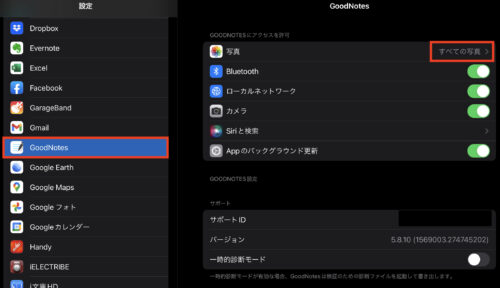
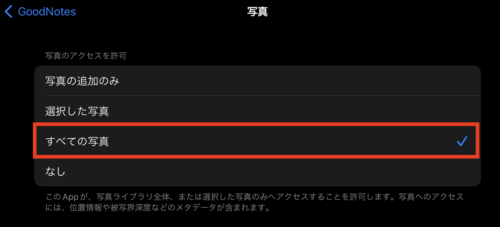
もしツールバーに画像が表示されていない場合は、設定で写真のアクセス許可を「すべての写真」に変更すれば、表示させることが可能です。



写真一覧から追加する
画像を挿入したいノート上をタップ、もしくは画像ツールアイコンをもう一度タップすると、写真の一覧が表示されますので、ここから選んでも画像を追加可能です。

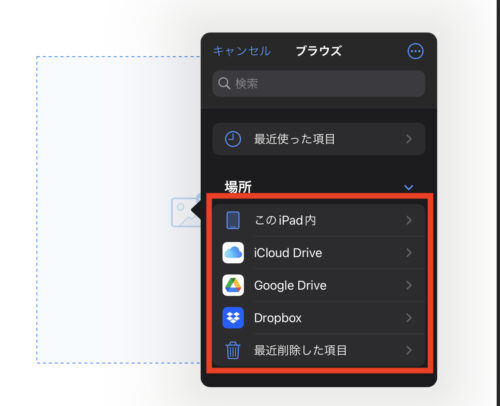
もし写真の一覧ではなくiCloudやGoogleドライブなどからファイルを選択したい場合は、「次から挿入…」を選択します。
ここで好きなドライブを選択できます。

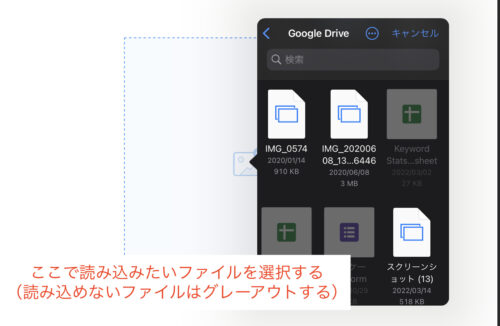
下の画像のように、読み込めないファイルはクレーアウトしますのでエラーが起きることはありません。

画像アプリやブラウザから直接画像を追加する
画像は、画像アプリやブラウザから直接放り込むこともできます。
その場合はSplit Viewと呼ばれる画面を分割できる機能をつかいます。
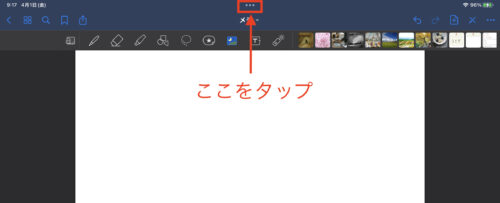
まずGoodNotesの上部の「…」アイコンをタップします。

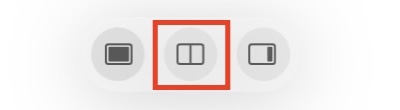
このようなアイコンが表示されるので、真ん中のアイコンを選択します。

開いていたGoodNotesは一旦画面の端に格納されるので、写真アプリをタップします。

無事GoodNotesと写真アプリの2画面となりました。
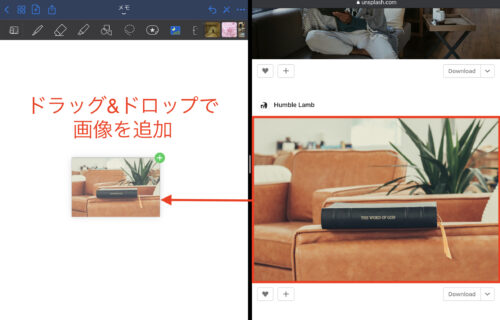
ここで写真アプリにある画像をGoodNotesのノート上にドラッグ&ドロップするだけで、画像を追加可能です。

同じ容量で、ブラウザを開き、サイト上の画像をドラッグ&ドロップしても追加することが可能です。


著作権などの問題もあるので、フリーの素材が使えるサイトで画像を探しましょう!
今回の画像は下のサイトの画像を利用させてもらっています。
画像を1ページとして追加する
ノート上に画像を追加するだけでなく、まるまる1ページとして追加することも可能です。
ノート画面から追加
まずはノート画面から追加する方法です。
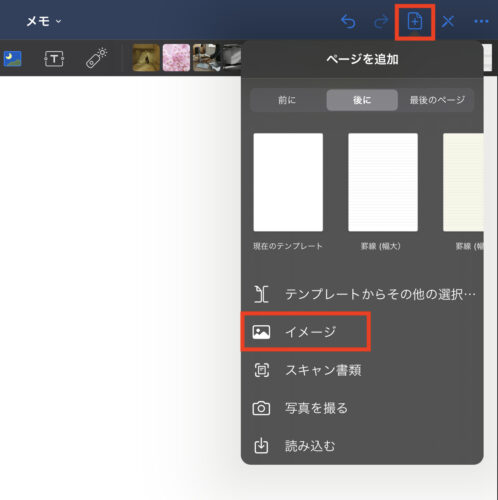
画面右上のアイコンをタップして、「イメージ」を選択します。

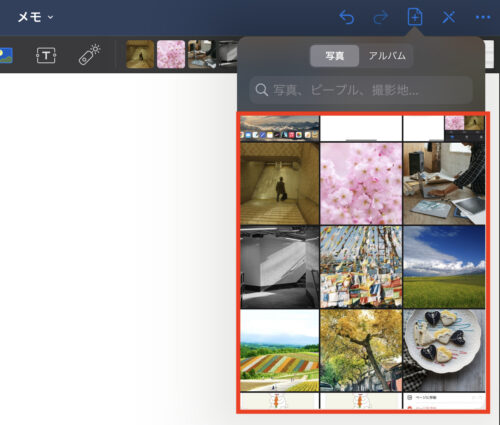
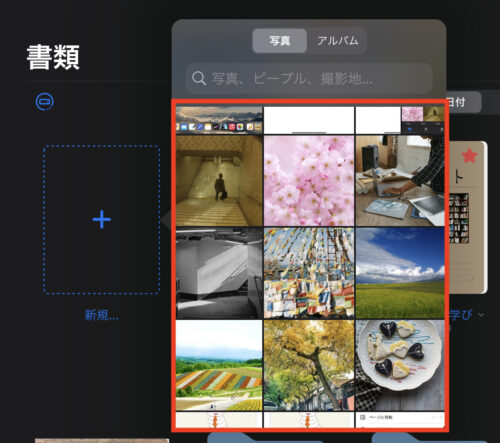
写真の一覧が表示されますので、画像を選択します。

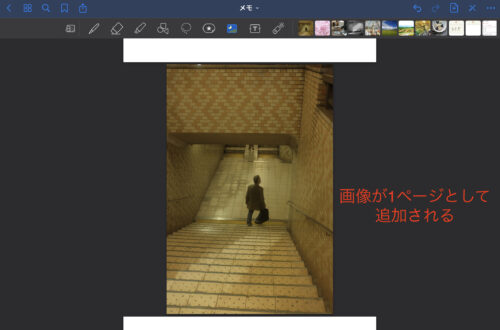
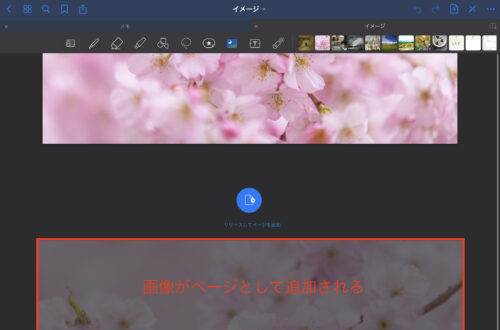
すると、画像が1ページとして追加されました。

書類画面から追加
書類画面から新規作成で画像を追加することも可能です。
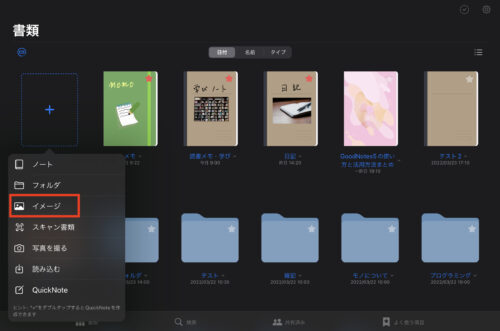
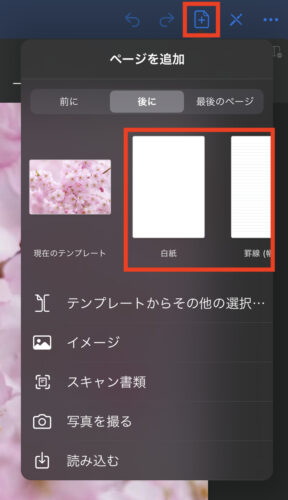
書類画面で「+」をタップし、「イメージ」を選択します。

写真の一覧が表示されますので、画像を選択すると追加できます。

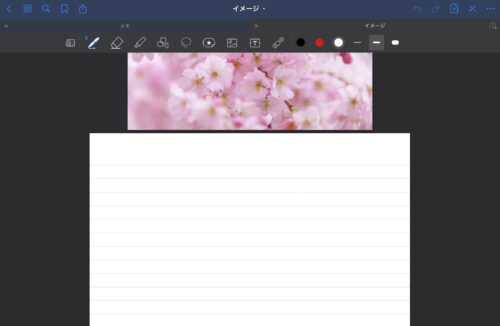
また、画像が1ページとして追加された場合、このようにページを追加すると、同じイメージが追加されます。


もし画像ではなくノートを追加したい場合は、画面右上のアイコンをタップして、追加したい形式のノートを選択してください。

以降、選択したノートがページに追加されます。

画像の編集
大きさや角度を変更する
画像の大きさや角度を変更したい場合は、画像の右下にいあるアイコンをドラッグすれば簡単に変更することが可能です。

もし縦のみ、横のみサイズを変更したい場合は、それぞれのアイコンをドラッグすれば大きさが変更されます。

画像をトリミングする
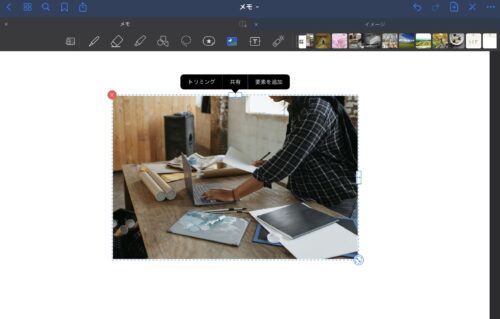
画像ツールを選んだ状態で画像を長押しすると、メニューが表示されます。
表示されるメニューは「トリミング」、「共有」、「要素を追加」の3つです。

この中で、「トリミング」を選択します。

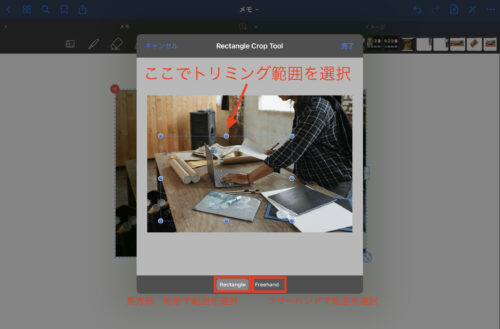
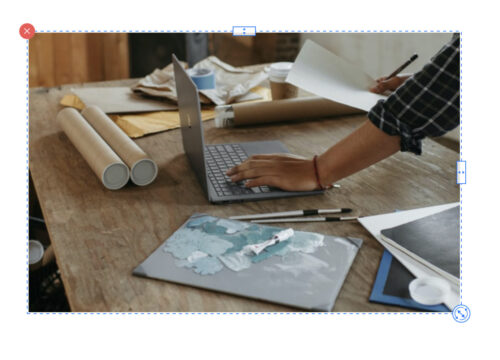
新たにウインドウが表示されるので、小さな丸が付いた長方形の部分を調整してトリミングの範囲を決定します。

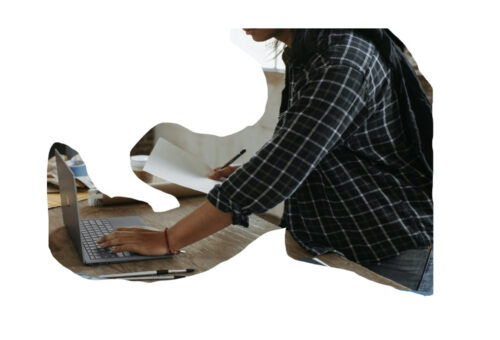
また下の「Rectangle」は長方形・矩形の形で選択、「Freehand」はその名の通り手書きで範囲を選択できます。


画像を共有する
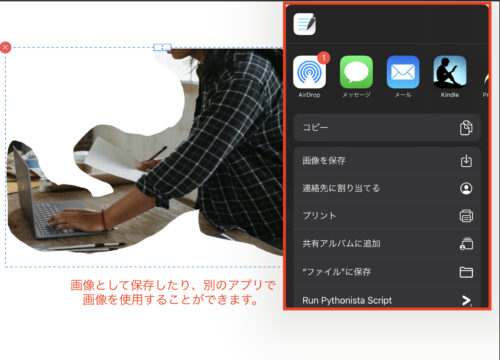
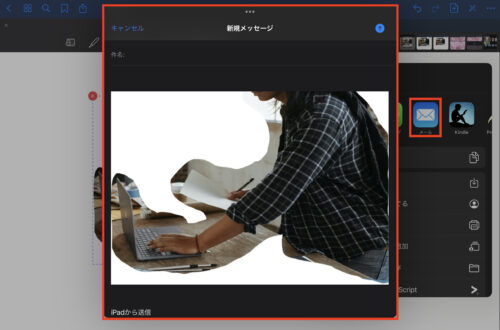
画像の共有は画像メニューの「共有」を選択します。

ここで画像を保存したり、別のアプリで使用したりすることができます。

試しに「メール」を選択してみると、メール本文に画像が貼り付けられました。

画像を要素に追加する
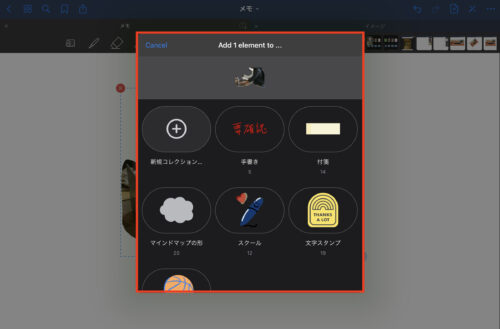
最後に「要素を追加」です。
要素とは付箋やステッカーのことでエレメンツツールで使用することができます。
画像メニューから「要素を追加」を選択します。

ここでお好きなコレクション(フォルダのようなもの)を選択して保存します。

保存したら、付箋やステッカーとして呼び出して使うことができます。

エレメンツツールについての詳細は、以下の記事を参考にしてみてください。
まとめ
以上がGoodNotesにおける画像の追加や編集方法になります。
実際画像を加えるだけで、ノートがグッと華やかになり、またわかりやすくなりますので、是非積極的に使ってみてください。

また、GoodNotesにはさらに効率的かつ実用的に活用できる機能がたくさんあります!
下の記事に使い方と活用方法をまとめましたので、是非ご確認ください!





コメント