こんにちは。モリケンタロウです。
GoodNotesを毎日使っている方。
いつも使っている特定のノートがワンタップで開けたら便利だと思いませんか?
iPadに最初から入っている「ショートカット」アプリを使えば、直接そのノートに飛べるようになります。

何か思いついた時にサッとノートを取る時にとても便利ですよ。
それでは早速ショートカットの作成方法を解説します。
ショートカットとは?
お使いのiPadにこのようなアイコンを見たことはありませんか?


ああ、なんとなく見た事あるなぁ〜。

これが今回使用する「ショートカット」アプリです。
このアプリはiPhoneやiPadに最初から入っているアプリなので、新たに入手する必要はありません。
ショートカットアプリはあまり使っていない方が多いと思いますが、使い方に慣れるととても便利なアプリです。
今回はこの「ショートカット」アプリを使用して、GoodNotesの特定のノートを開くショートカットアイコンを作成していきます。
ショートカットの作成方法
ショートカットの新規作成

それではショートカットを作成していきましょう!
「ショートカットアプリ」を開きます。

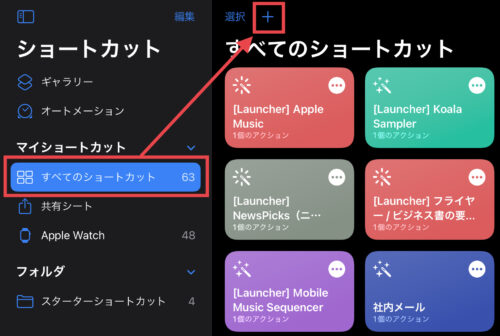
項目から「すべてのショートカット」を選択して「+」アイコンをタップします。

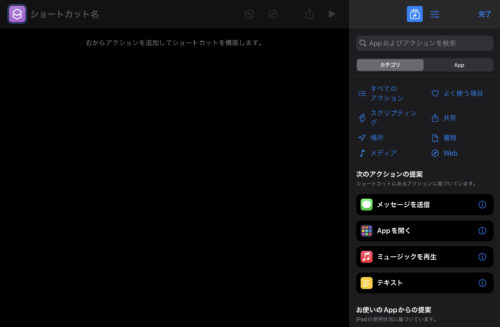
ショートカット作成画面が開きます。

ショートカットアイコンの作成

まずはショートカットのアイコンをそれっぽいものに変更しましょう!
画面左上のアイコンをタップします。

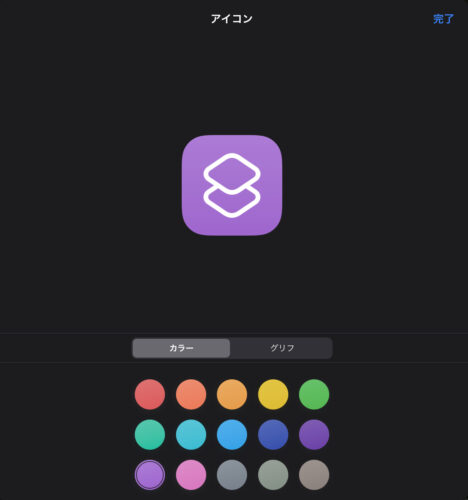
「カラー」タブでアイコンのカラーを変更できます。

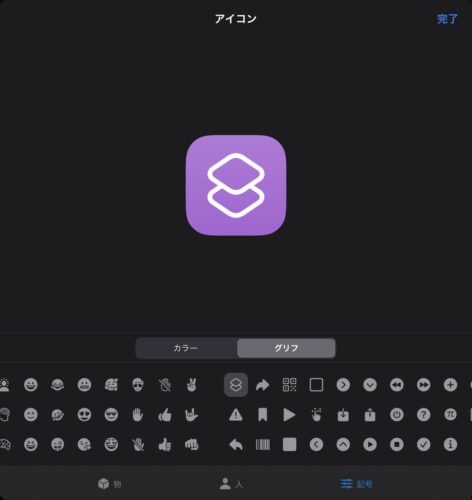
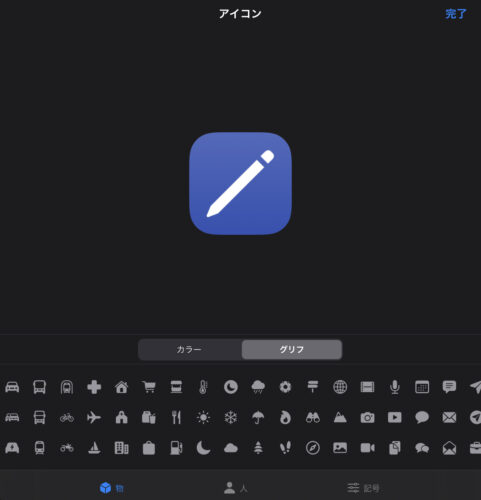
「グリフ」タブで好きなアイコンに変更できます。

完成したら画面右上の「完了」をタップします。


今回はノートっぽくこんな感じのアイコンにしてみました。
一通りのアイコンが揃っているので、お好きなアイコンをお使いください!
ショートカットの設定

次にGoodNotesの指定したノートへのショートカットを作成します!
ショートカットを作成します。
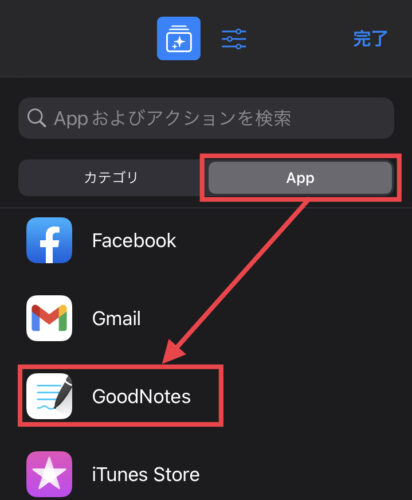
右上の「App」タブを選択し、「GoodNotes」を探してタップします。

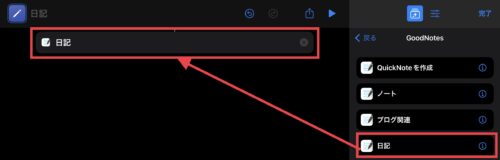
ここでよく開いているノートを選択できます。

今回は私が毎日つけている「日記」を選択してみます。

作成したショートカットをホーム画面に設置する

最後に作成したショートカットをホーム画面に設置しましょう!
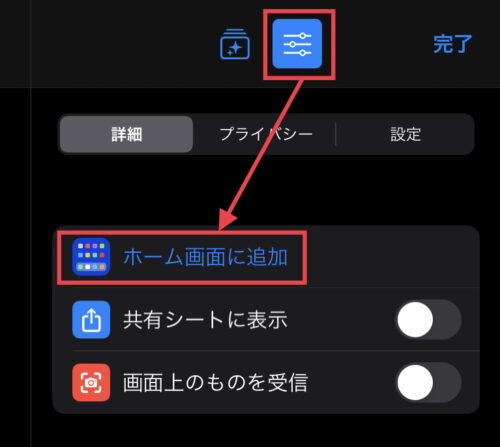
画面右上のアイコンから「ホーム画面に追加」を選択します。

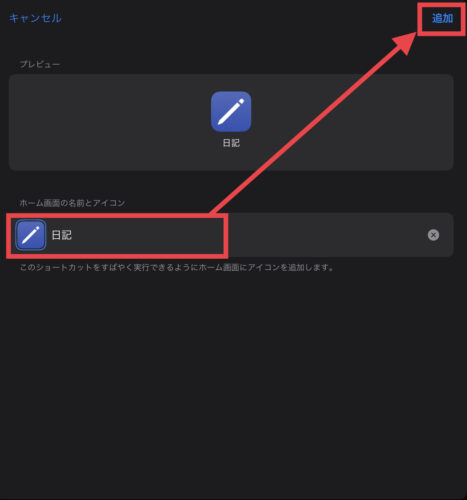
ショットカットの名前を「日記」にして、「追加」をタップします。

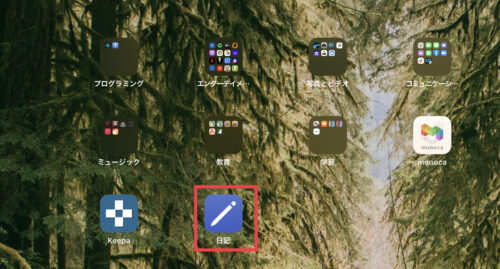
ホーム画面にGoodNotesのノートのショートカットが作成されました。

該当のノートが開くか確認してみます。


これで、該当のノートを簡単に開くことができます!
まとめ
と言う事で、ショートカットの作成方法をお伝えしました。
まとめるとこんな感じです。
- 作成するショートカットのアイコンを決める
- GoodNotesの特定のノートのショートカットを作成する
- ホーム画面に設置する
特にGoodNotesを毎日お使いで、サッとメモりたい時にとても便利なので、ぜひ活用してみてください!


コメント