こんばんは。モリケンタロウです。
今回はGoodNotesの使用頻度No.1、ツールバーについて解説したいと思います。
よく使う機能だからこそ、何ができるか把握しておくことで、効率よくノートを作成することができます。
意外と知らないこともあると思いますので、参考にしていただければと思います。
ツールバーの機能について
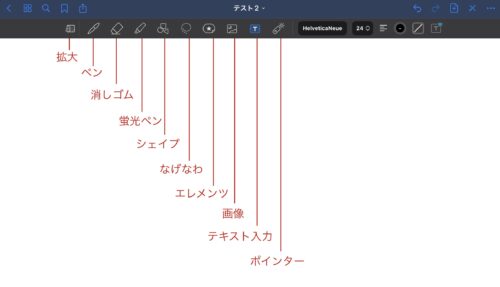
ノートを開くと、上部にツールバーが表示されています。

ここから様々なツールを選び、ノートを作成していきます。

それでは基本のペンツールから確認していきます。
ペンツール
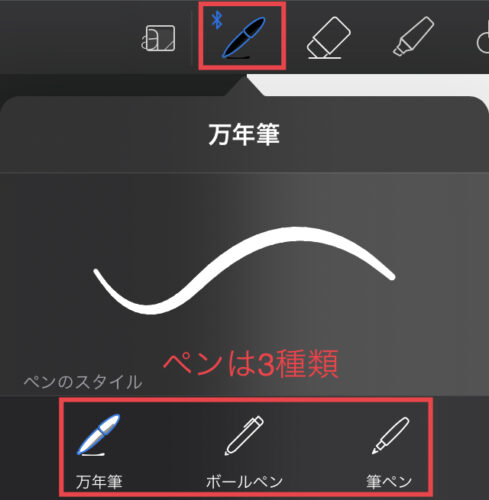
GoodNotesで一番使うことが多いペンツール。
ペンの種類は「万年筆」、「ボールペン」、「筆ペン」の3種類から選ぶことができます。

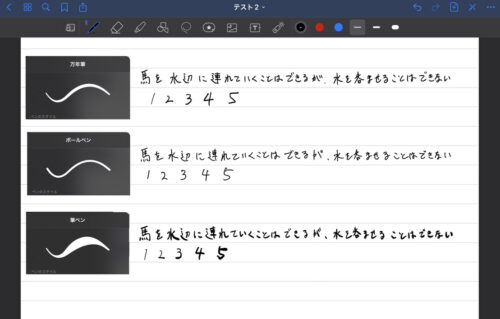
それぞれのペンで文章を書いてみました。
数字は筆圧を変えて書いています。(1が一番弱く、5が一番強い筆圧)


万年筆とボールペンの違いが分かりにくいかもしれませんが、ボールペンは筆圧に左右されず、常に同じ太さの線を書くことができます。
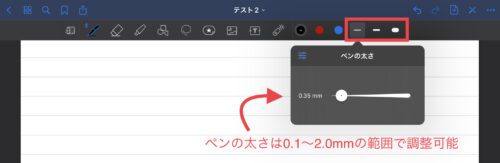
それぞれのペンは、0.1〜2.0mmの範囲で太さを調整することができます。

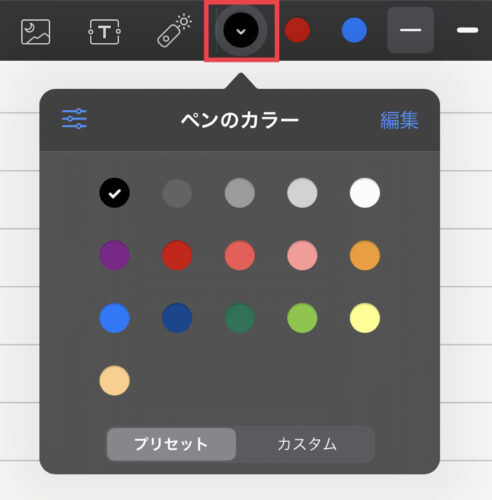
またツールバーのカラーの部分をタップすると、ペンのカラーを選択することができます。
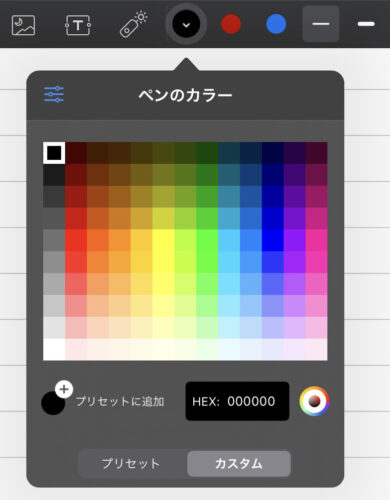
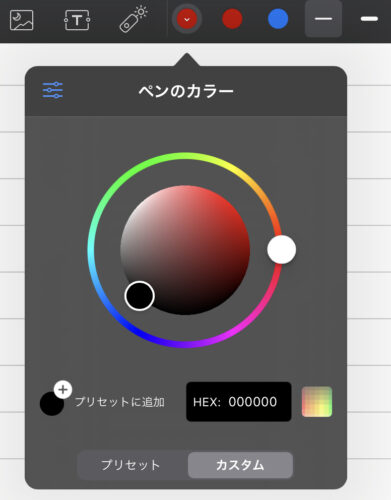
「カスタム」を選択すると、より細かい色の指定が可能です。



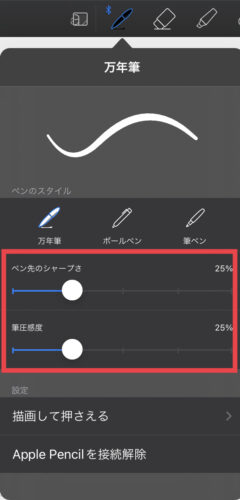
また、万年筆に関しては「ペン先のシャープさ」や「筆圧感度」を細かく調整することの可能です。

消しゴムツール
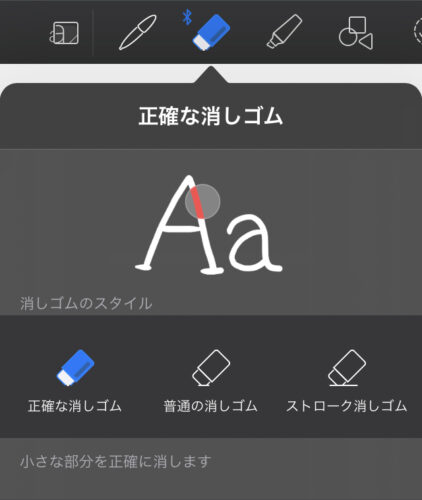
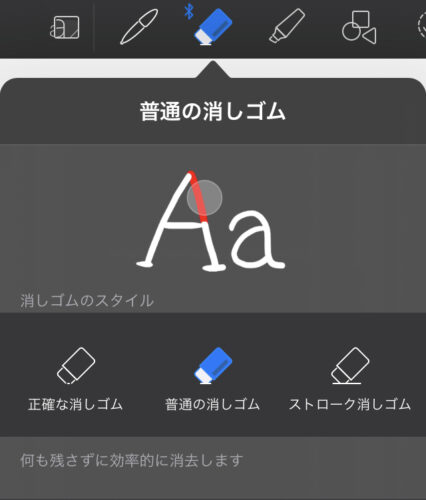
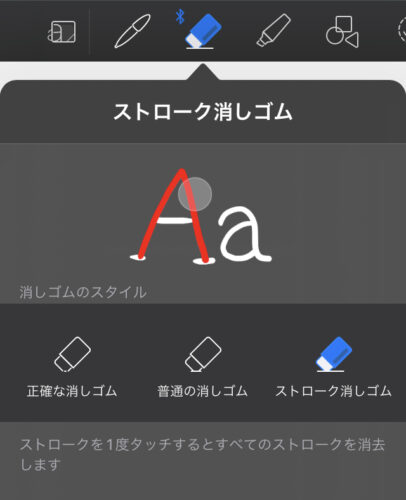
消しゴムは3種類あります。



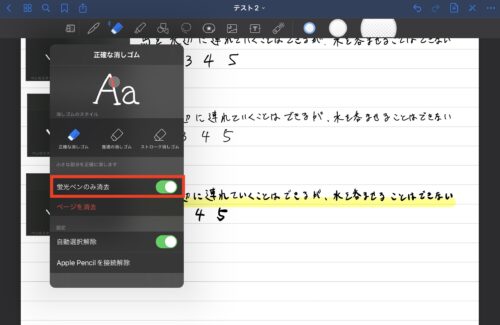
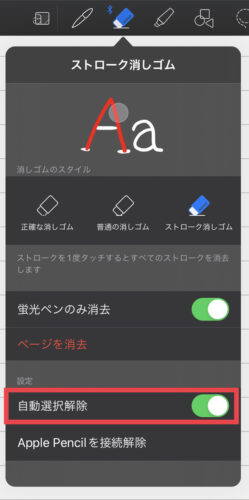
消しゴムのメニューには「蛍光ペンのみ消去」をいう項目があります。

ここをオンにすると、蛍光ペンの部分だけを消すことができます。


デジタルノートでしかできない便利な機能ですね!
またメニューの「自動選択解除」をオンにすると、消しゴムを使い終わった瞬間、前に使っていたツールに自動的に戻ります。


この機能は本当に便利です!
下記記事に詳細を書きましたので、是非設定して見てください。
蛍光ペンツール
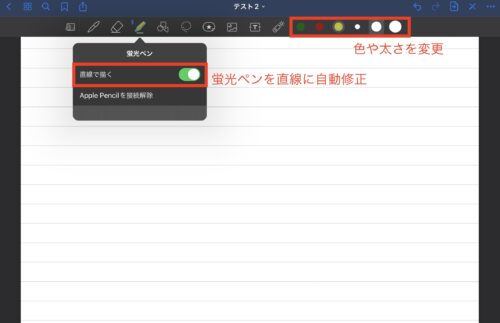
蛍光ペンに関しても基本的にはペンと同じくカラーや太さを選択することができますが、独自の機能として、「直線で描く」機能があります。

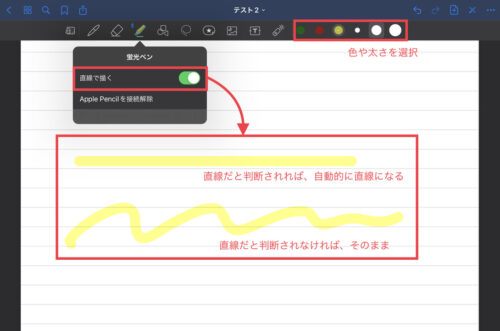
この機能をオンにすると、直線だと判断される線は自動的に直線に、これは直線ではないなと判断されれば、そのままの線になります。

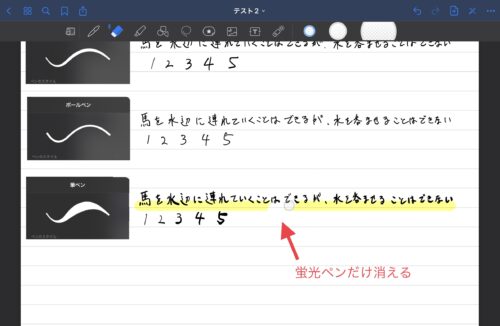
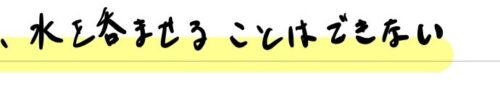
この蛍光ペンのすごいところは、文字の上から蛍光ペンを引いた場合に、画像のように文字の下に回り込んでくれることです。


紙の場合だと、文字が蛍光ペンによって見づらくなることがあるので、これもGoodNotesの利点ですね!
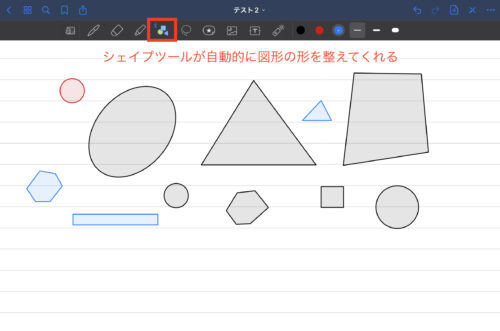
シェイプツール
シェイプツールは適当に丸や三角や四角を書いても、自動的に図形を認識して形を整えてくれるツールです。

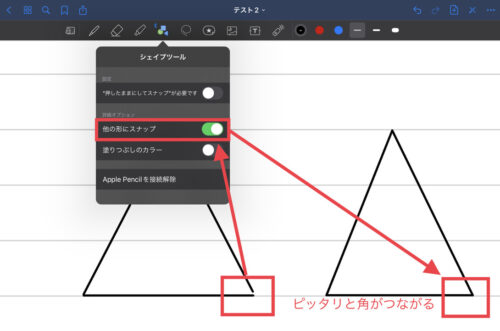
シェイプツールのメニューの「他の形にスナップ」という項目があります。
ここをオンにすると、途中から線を足した場合にピッタリと角が繋がるようにアシストしてくれるようになります。

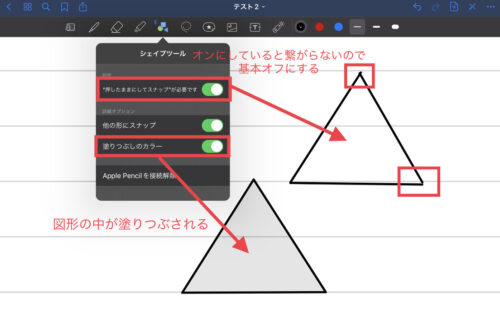
「塗りつぶしのカラー」については形が繋がった時点で中身がペンと同じ色に自動的に塗りつぶされます。

「押したままにしてスナップが必要です」というやたら名称が長い謎の項目は、オンにしていると「他の形にスナップ」がたとえオンになっていても、角が繋がらなくなってしまいます。

「押したままにしてスナップが必要です」は基本オフにしておきましょう。
なげなわツール
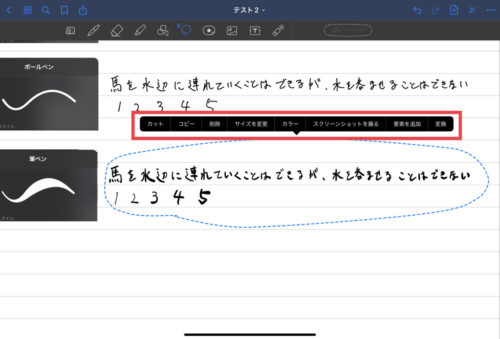
なげなわツールは手書き文字やテキスト、イメージなどを選択してカットやコピー、削除など、選択範囲を一度に編集することができます。


なげなわツールは、できることがたくさんあります。
詳細は下記記事をご確認ください。
エレメンツツール
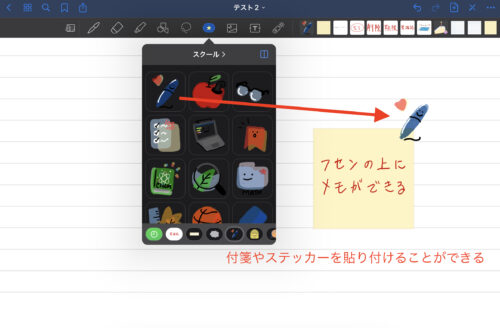
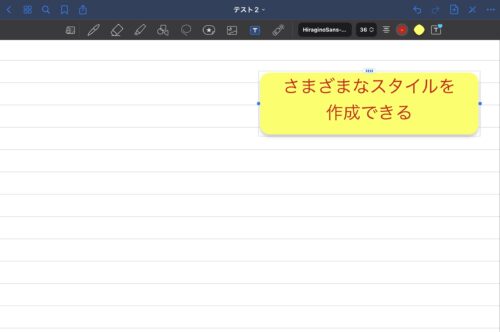
エレメンツツールは付箋やステッカーなどをノートに貼り付けることができます。
これらを使うことでノートが一段を華やかになります。


エレメンツツールの詳細記事はこちらに書きました。
画像ツール
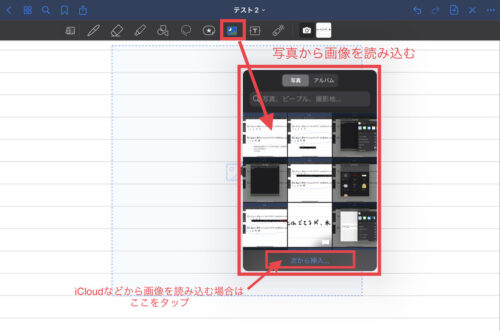
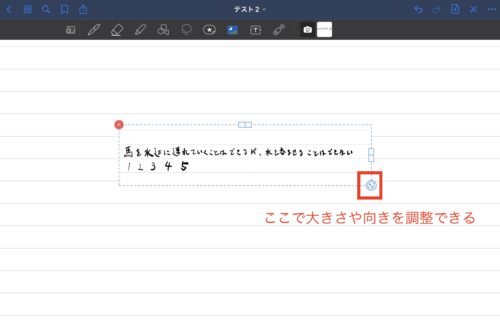
画像ツールをタップして、画像を挿入したいスペースをタップすると、「写真」の一覧が表示されます。

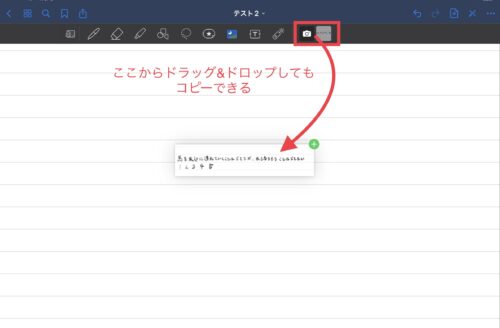
またツールバー上の画像エリアから直接ドラッグ&ドロップしても挿入可能です。

挿入したら、右下のアイコンで大きさや向きを調整しましょう。


画像ツールについては以下の記事に、さらに詳細を書いています!
テキストツール
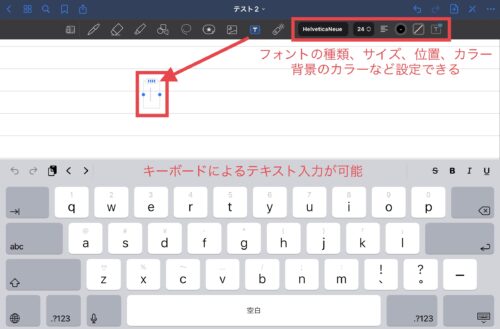
ノートに手書きの文字ではなくテキストを挿入します。
テキストツールを選択して、任意の場所をタップするとキーボードが表示され、テキストを入力できるようになります。
またツールバーの右の部分にはフォントの種類、文字サイズ、文字の位置、カラーや背景のカラーなど様々な調整を行うことが可能です。


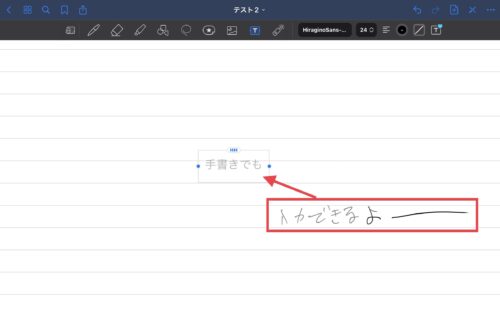
またApple Pencilがあれば、スクリブルという機能を使うことができます。
手書き文字を自動的にテキスト入力に変換してくれるので、キーボード入力が面倒な場合は便利です。



スクリブル機能についてはこちらの記事も参考にして見てください。
テキストにリンクを指定する
入力したテキストにはWebサイトなどのリンクを貼ることもできます。
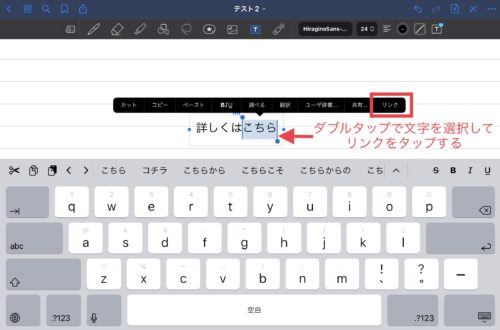
リンクを貼りたい文字をダブルタップして、メニューから「リンク」を選択します。

するとリンク先を入力する画面が表示されるので、お好きなリンク先を入力します。

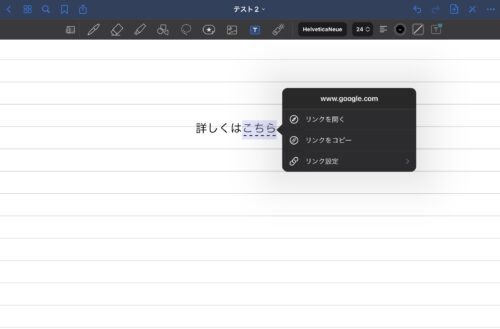
リンク先の設定が完了し、再びリンクを設定した文字をタップすると、下記の画面が表示されるので、「リンクを開く」をタップします。

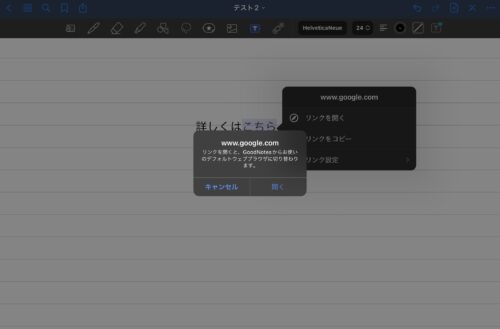
「開く」を選択します。

指定したサイトへアクセスすることができました。

ポインターツール
ポインターは画面共有を行ない、プレゼンテーションなどを実施する時に使います。


拡大ツール
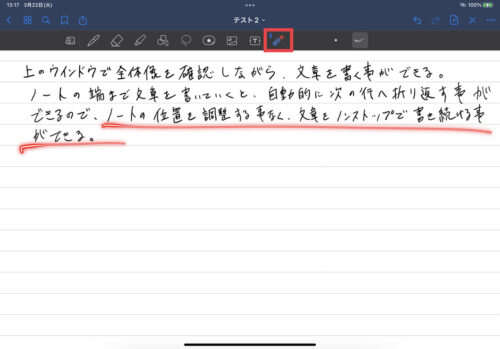
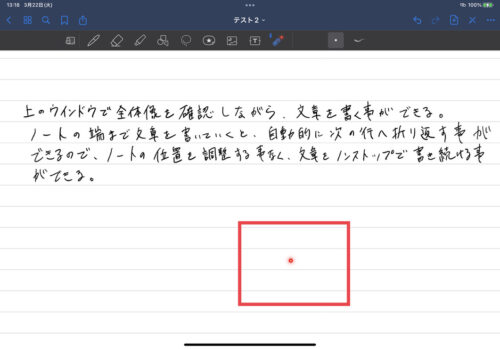
最後に拡大ツールです。
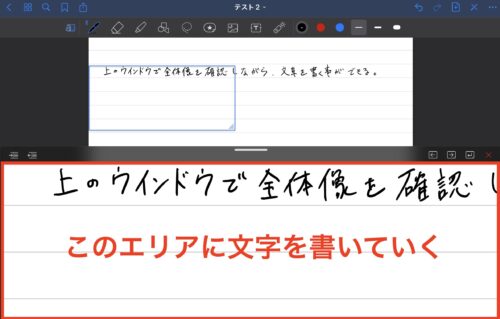
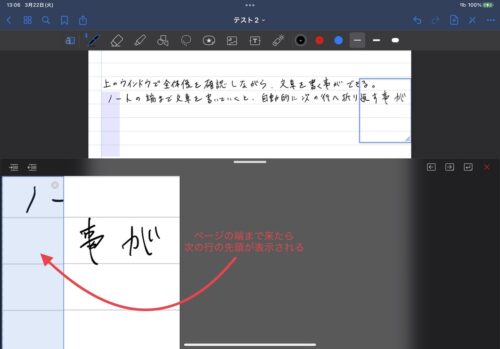
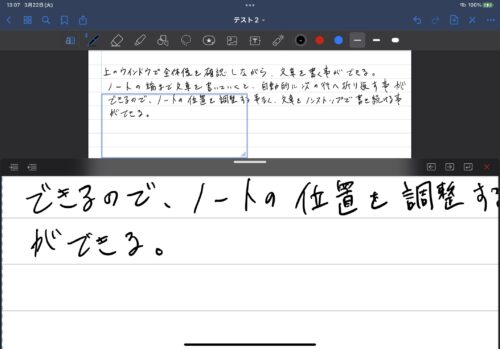
ツールをタップすると、ウインドウが上下に分かれ、上のエリアで文章の全体像を確認しながら、下のエリアで淡々と文字を書いていきます。

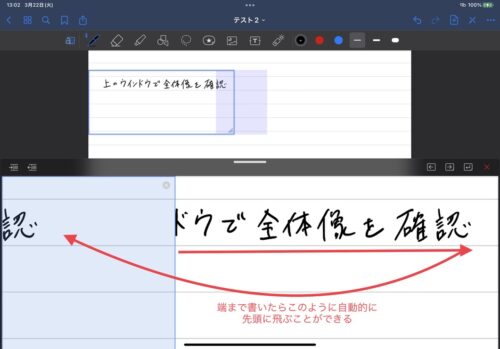
文字を書いていき、エリアの端まで到達したら、左に先頭に飛ぶガイドが現れるので、そちらに続きを書いていきます。

ページの端まで書いた場合は次の行の先頭に飛ぶガイドが現れるので、そこに続きを書きます。

こうして永遠と文章を書き続けることができます。


文字が比較的綺麗に書けるので、私は普段からこの拡大ツールを使っています。
また、文章をずっと書き続けられるので、もやもやしている頭の中の思考を書き出すのにもってこいですよ!
ツールバーの位置について
これまで紹介してきたツールバーですが、位置を下にすることもできます。
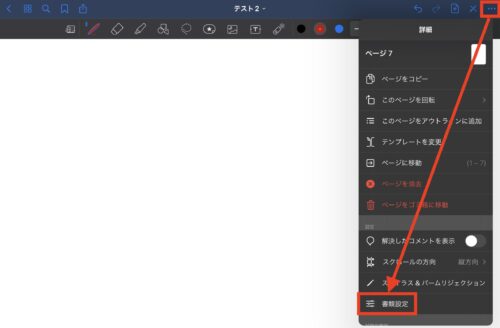
ノート画面右上の「…」アイコンをタップして、「書類設定」を選択します。

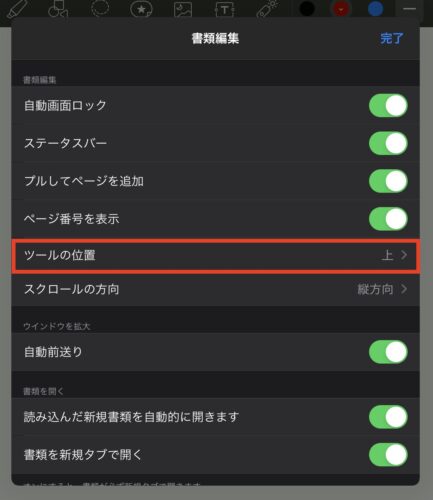
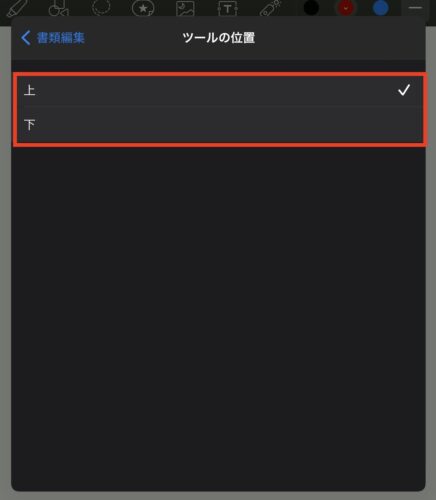
ここに「ツールの位置」という項目があるのでタップします。

ここで上と下を選べるので、下を選択します。

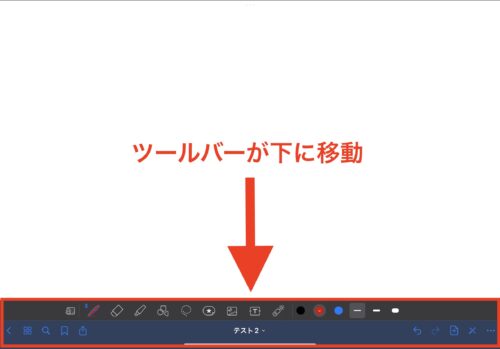
ツールバーが画面の下に移動しました。

まとめ
以上、ツールバーの各機能の解説でした。
これらのツールバーの機能は、おそらくGoodNotesで一番使用する機会が多い機能だと思います。
それゆえ、一通り何ができるのか把握しておくと、GoodNotesをさらに使い倒すことができると思います。

それでは良いGoodNotesライフをお過ごしください!

また、GoodNotesにはさらに効率的かつ実用的に活用できる機能がたくさんあります!
下の記事に使い方と活用方法をまとめましたので、是非ご確認ください!








コメント